How To Align A Video In Center In WordPress (Code Provided)

Videos are becoming more and more popular. It helps to get more visitor to your website. That is why people are getting more into adding videos on their site. You should do it too.
Also Read: How to Add a Facebook Videos and Live Videos in WordPress with Images
And find out here how can you get your videos at the perfect center. There are 2 easy methods described. Both are useful depending on the situation. Learn how to align a video in center in WordPress.
Why Align Video In Center In WordPress?
When anyone embeds a video in WordPress and if the width of the video is less than that of articles size by default align it to left. It leaves an awkward extra white space on the right side of the article.
It is because videos are considered as external contents that are embedded in the main content and the WordPress system is unable to figure out what to do with its display. As a safe practice WordPress automatically aligns all external content to the left. Later, we can decide what to do with them.
Whether you are uploading videos directly to WordPress or using already uploaded videos if the width is less the same thing will occur. It is written in the codes.
The Way to Center Align Video In WordPress
Follow us in this article and find out for yourself what you can do to get your video in the center of the content where it looks better according to experts.
Method 1
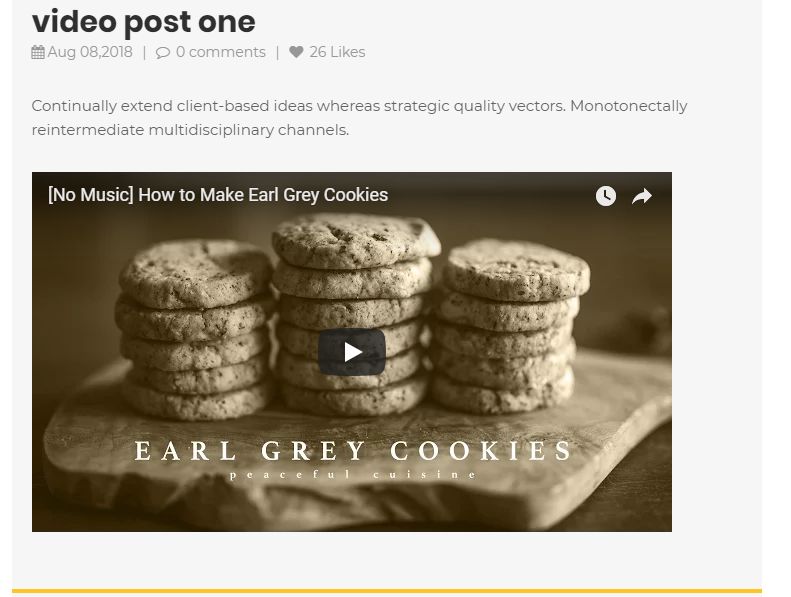
A simple way to align video is to provide your YouTube or Vimeo link in the post section and WordPress will automatically align the video that fits your content area.
Figure 1
Method 2
But sometimes, for some reasons you may need to use embedded code at that time. And you will need to do some HTML around the embedded code to make it right.
Step 1
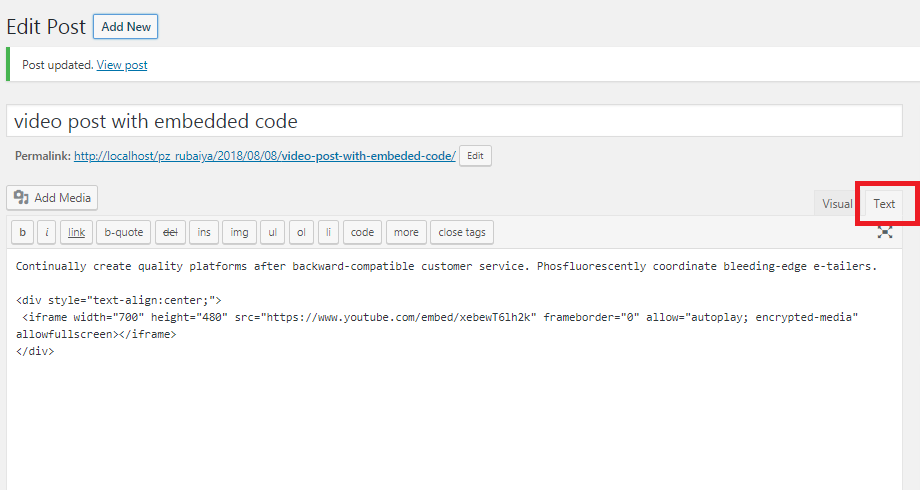
Switch the editor to “Text” mode, otherwise, it will not work.
Figure 2
Step 2
Now take the code below and add it around to your video embed code.
Code Starts
<div style=”text-align:center;”>
/// your video embed code goes here
</div>
Code Ends
Copy this code if you like
Now save or update your changes accordingly and go to the post to check out the change. Your video is perfectly embedded in the area.
The End of Video Aligning Tutorial
We have tried our available best to make the content easy to understand. And we hope it is but if there is any question regarding the article or any other problem related to WordPress, HTML, CSS or anything related to the vast world of the website feel free to ask we will try to answer them as much as possible.
Read Next: How to Add Animated GIFs in WordPress and GIF Tips